
In collaboration with Prolific, in August of 2015 we launched a brand new application for Ethos Church.
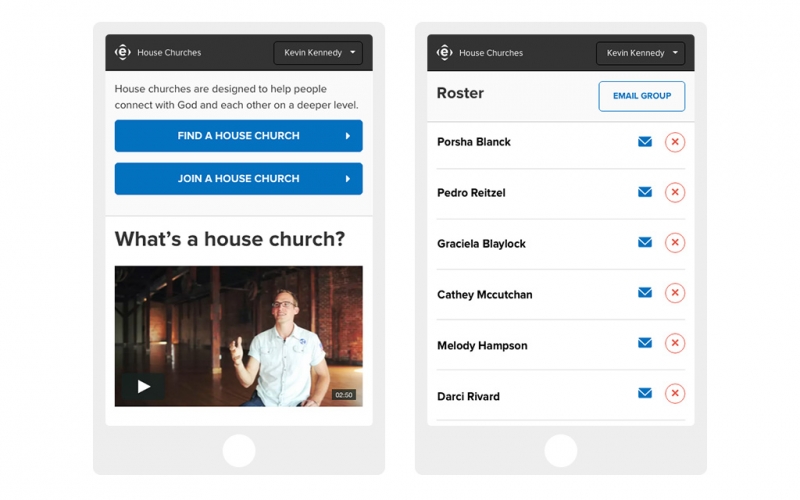
The church has a program called House Churches which they’ve been running manually for some time. The idea is that individual leaders can host meetings at their respective houses, and users sign up for the house that is in their area or perhaps has a specific focus that they want to be a part of.
The meetings take place weekly and are guided by an overall program that is supplied by the church leaders.
These diverse audiences meant that the app would need to cater to a few different audiences:
- Users who sign up to attend a house church.
- Leaders who can check-in users that attend.
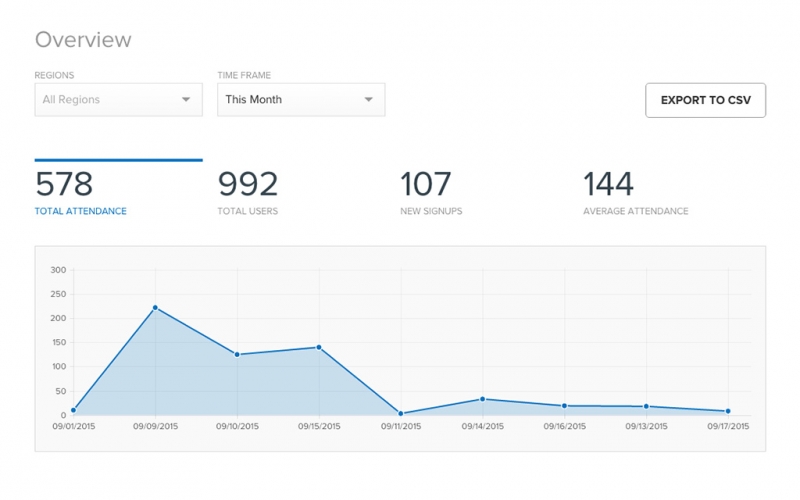
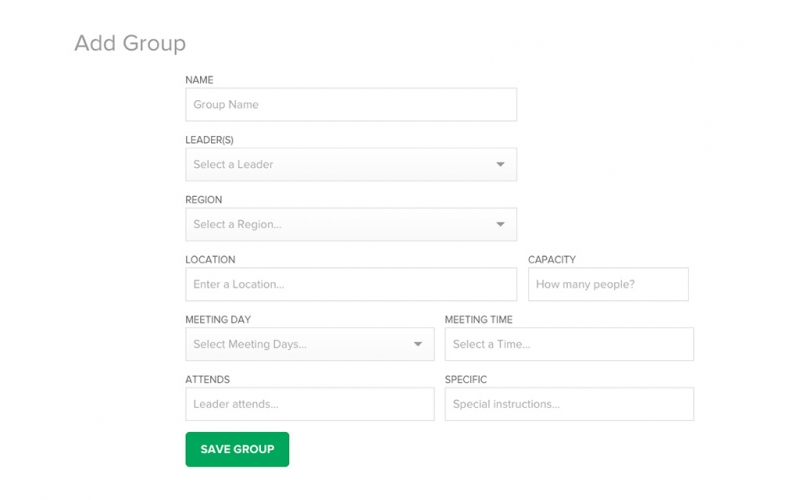
- Admins that can create meeting guides and see analytics for all of the meetings

The technology stack I decided on was Meteor for the data layer and React for the user interface. Meteor uses a powerful protocol called DDP to efficiently stream data from the server to the client. It also comes with a rich plugin ecosystem that enabled me to have a fully functional development environment in a matter of minutes.
To build the user interface, I decided to use React. React’s component model for structuring a javascript application is extremely intuitive, and being able to leverage community components like Reactable and React Select meant that I could focus on the applications core functionality instead of building widgets from scratch.

The charts are powered by ChartJS and they use web workers in the background to help crunch through all the data.