I’ve been thinking about paging lately. We consistently access sites with mountains of content, and while search is a good way to find specific items, page browsing is still useful if you don’t know exactly what you’re looking for.
In my quest to understand paging, I thought it best to first break down some of the different methodologies that have emerged over the years.
Basic

This is a method very popular with blogs and sites with blog-like structures. There is no visual cue given to the user in terms of where they are in the overall page structure, or how many times they might have to click “next” to reach the end of it.
This method is simple, but it is not without its merits. Because sites that use this navigation tend to focus on timely content, the majority of valuable information will all be contained within the first couple of pages. Beyond that, the user would be delving into content that may be older and less relevant. Also, it doesn’t take up much space.
Set-Based

Here the user is shown only one block of numbers at a time, and they are able to traverse the site in sets of pages. For example, once the user gets to page 10, then 11 through 20 become visible. Once they get to 20, 21 through 30 become visible, and so in, in sets.
This method is easy to code, simply count up a certain number of pages from the current page, then display. The drawback here is that sets don’t let you see where you immediately just were. When we reach the end of one set, we jump into another, and there is no sense of where those last pages went. The impression given to the user is that paging has started over.
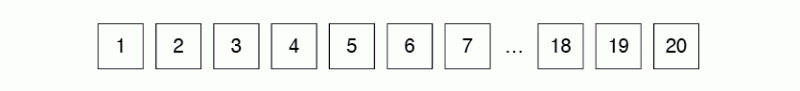
Hidden Numbers

In this scenario, numbers in-between the current set and the very last bit of numbers are hidden. This pattern eliminates the need for a “last” button in the page navigation, and it also clearly shows the user how many pages there are in total.
One drawback of this approach is that the ellipses serve no function other than to show numbers are missing, and to visually prevent an abrupt jump from 7 to 18.
What I mean by that is, if I were to try and click on the ellipses, nothing would happen, they’re just text. Even if I were, where would I jump to? The next set of numbers? The last set? A set exactly in the middle? With this approach I appreciate the elegance of showing the very last (or even first) set of pages, but I don’t like the idea that pages in the middle get lost completely.
Tracking

In this mode, after the first set and before the last set, the current page is kept in the middle of the navigation. The user is then presented with a set number of pages before and after the current page.
I like this approach because it assumes that often times a user will want to jump forward or back only a couple of pages. Rarely do we need to jump right to the end or the beginning, but rather a couple ahead or behind to find that thing that caught our eye. I also appreciate that this approach gives the user a sense of place within the page navigation.
What this approach lacks is a way to jump to the end or the beginning easily. A potential solution there is including a “first” and “last” link in addition to the requisite “next” and “previous” page buttons that I have withheld from my diagrams.
The methods I’ve outlined here avoid things like drop-down menus or javascript. I may investigate those options at some other time, but the goal here was to outline some of my thinking for what I consider to be the core considerations of page navigation: a sense of place, utility, and ease of use.
